3.MovableTypeのインストール作業
ファイルの解凍
ダウンロードした「MT-3.01D-full-lib-ja.tar.gz」を解凍します。.tar.gz版の解凍は+Lhacaデラックス版やLhaplusなどが便利です。
解凍が完了すると「MT-3.01D-full-lib-ja」というフォルダが作成されます。
mt.cfgの編集
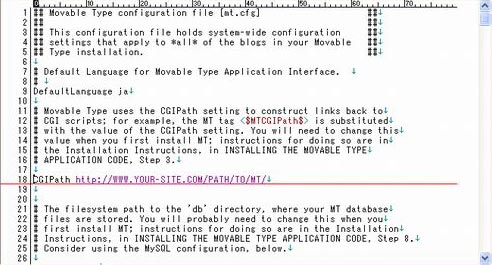
「MT-3.01D-full-lib-ja」フォルダ内に「mt.cfg」というファイルがあるので、
任意のテキストエディタ(Wordpad,秀丸etc)で開きます。

18行目のCGIPathを設定します。
CGIPathはMovableTypeの管理画面を設置する予定のURLに設定してください。
http://www.7days.jp/blog/mt.cgi
を管理画面入口としたい場合は
CGIPath http://www.7days.jp/blog/
と入力します。
ファイルのアップロード

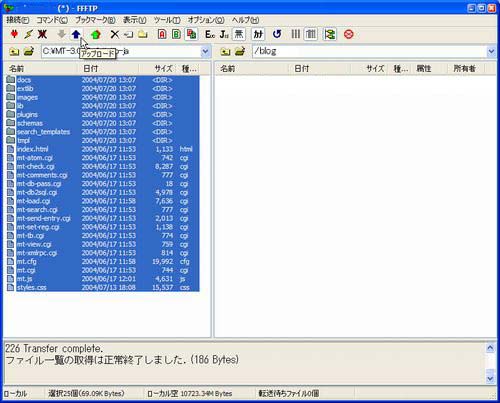
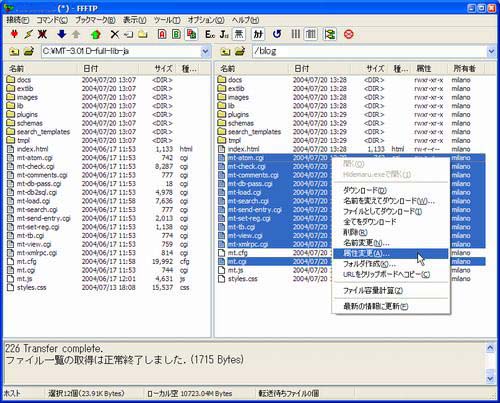
「MT-3.01D-full-lib-ja」以下のファイルをCGIPathで設定したURLに対応した場所にアップロードします。
imgagesフォルダ以下はバイナリモードで、それ以外はアスキーモードで転送します。
FFFTPを使用している場合は自動認識でかまいません。
ファイル数が多いので、アップロードには多少時間がかかりますが、目を離さないで下さい。
MovableTypeの導入で躓く最大の要因がファイルのアップロードミスなので、
最後まで正しくファイルがアップロードできたか必ず確認してください。
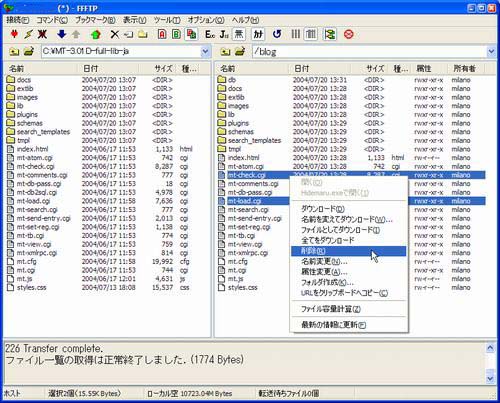
dbディレクトリの作成

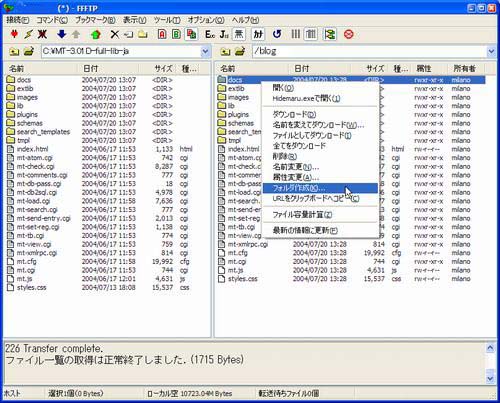
「db」という名前のディレクトリを作成する必要があります。
FFFTP上で右クリックして表示されたメニューの中から「フォルダ作成(K)…」を選びます。

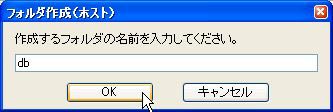
出てきたダイアログにdbと入力してOKを押せばdbディレクトリが作成されます。
パーミッションの設定

mt-load.cgiを実行する。

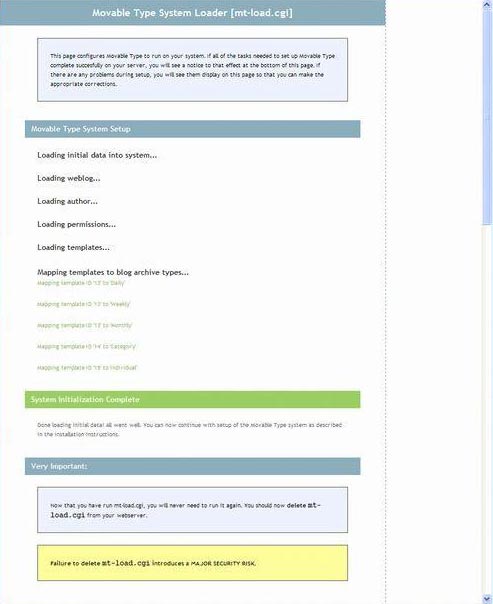
ファイルのアップロードが終わったら、<mt-load.cgi>を実行します。
Internet Explorerなどのブラウザでサーバー上の<mt-load.cgi>にアクセスしてください。
すると上画像のような画面になるはずです。
真ん中やや下ほどに
System Initialization Completeと表示されていればインストールは完了です。
一番下に
Failure to delete mt-load.cgi INTRODUCES A MAJOR SECURITY RISK
と表示されますが、これは問題ありません。
これは一度<mt-load.cgi>を実行した後は<mt-load.cgi>を削除してくださいと言う意味です。
mt-load.cgiとmt-check.cgiの削除

安全のために、<mt-check.cgi>と<mt-load.cgi>をサーバーから削除しておきます。
mt.cgiを実行してログインする

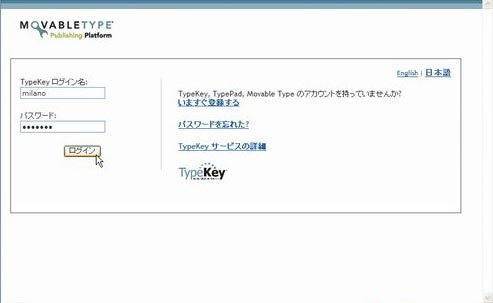
ブラウザからサーバー上の<mt.cgi>にアクセスしてください。
上記の様な画面が表示されればインストール成功です。
ユーザ名に「Melody」
パスワードに「Nelson」
と入力して「ログイン」ボタンを押します。
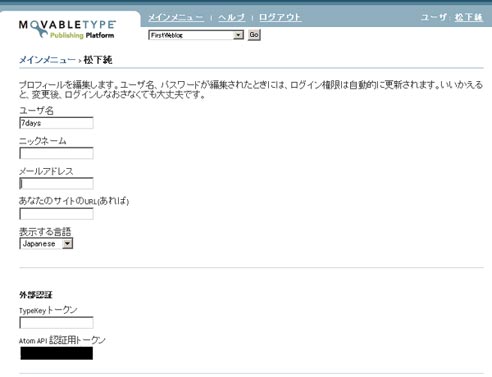
プロフィールの編集

ログインに成功すると上記画面になるので、
「プロフィールの編集」のリンクをクリックし、プロフィール編集画面に移動します。

ユーザ名にお好きなユーザ名、パスワードにお好きなパスワードを入力して「保存」ボタンを押します。
ここで入力したユーザ名、パスワードは今後Movable Typeを使用するときに必要になりますので忘れないようにしてください。
メールアドレスを入力しておくと、コメントやTrackbackがあったときにメールで通知する機能が使えるようになって便利です。
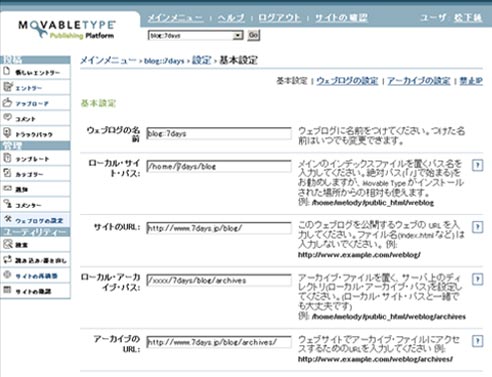
ウェブログの設定

メインメニューに戻り「First Weblog」のリンクをクリックすると上記画面になります。
左メニュー下から5段目「ウェブログの設定」のリンクをクリックします。

上記画面でウェブログの基本設定をします。
ウェブログの名前を設定します。(例:blog::7days)
ウェブログのHTMLを生成する場所をサーバー上のパスで指定します。
セブンデイズから送られた書類を参考にして
/home/お客様番号/html/ 又は /home/お客様番号/public_html_お客様のドメイン名/
から始まるフルパスでご指定下さい。
例:/home/ftj0000/html/blog/
ウェブログのHTMLを生成する場所をインターネットのURLで指定します。
ここで入力したURLがウェブログのトップページになります。
ローカル・サイト・パスとサイトのURLが対応しています。
http://www.7days.jp/blog/をトップページにしたい場合、http://www.7days.jp/blog/と記入します。
アーカイブ用HTMLを生成する場所をサーバー上のパスで指定します。
ローカル・サイト・パスに「/archives」を追加して記入します。
例:/home/ftj0000/html/blog/archives
アーカイブ用HTMLを生成する場所をURLで指定します。
サイトのURLに「/archives」を追加して記入します。
例:http://www.7days.jp/blog/archives
標準で「UTC+9(日本時間)」になっているはずなので、変更の必要はありません。
以上を正しく入力し終わったら「変更を保存」します。
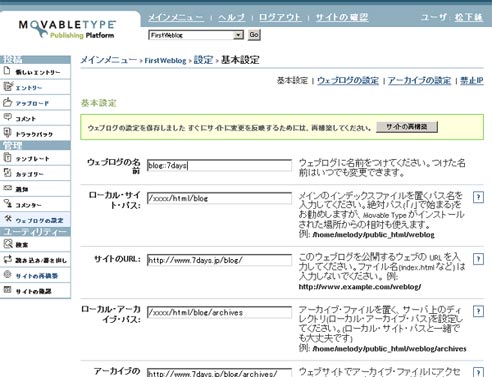
サイトの再構築

変更を保存すると上記画面になりますので、今までの設定が間違いないか確認するために再構築をしてみましょう。
「サイトの再構築」のリンクをクリックします。

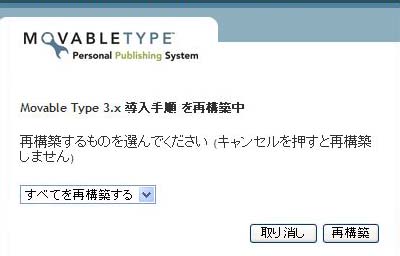
上記ウィンドウが出現するので、「再構築」ボタンを押します。

このように表示されたら無事動作しています。
サイトの確認

「サイトの確認」のリンクをクリックすると上記のような画面が表示されるはずです。
この画面が表示されれば無事Movable Typeの導入は完了です。
